クリスタ初心者の皆さまこんにちは。
皆さん。トーンを貼るの楽しいですよね!
私も貼るごとにイラストが仕上がっていくときがテンションが上がっちゃいます!!
今回はデジタル(クリスタ)のパターン素材の基本的な使い方をご紹介します!!
さあ、はりきってまいりましょー!
手順1.パターン素材について
パターン素材は、[素材]パレットの中に収録されており、カラーと単色があります。
[素材]パレットとは、イラスト制作に使用する各種素材をまとめて管理するパレットのことです。
基本的にカラーで作成されたパターンは、[カラーパターン]の中に、グレーやモノクロで
作成された単色のパターンは、[単色パターン]の中に収録されています。

パレットに収録されているパターン素材は、画像素材レイヤーというレイヤーの状態で登録されています。
画像素材レイヤーは、トーンレイヤーと同様に表示範囲をレイヤーマスクで調整します。
キャンバスに貼り付けた画像素材レイヤーを[レイヤー]パレットで確認すると、下図赤枠の模様のアイコンが表示されています。

手順2.パターン素材を貼る
では、さっそく貼っていきますよ!!
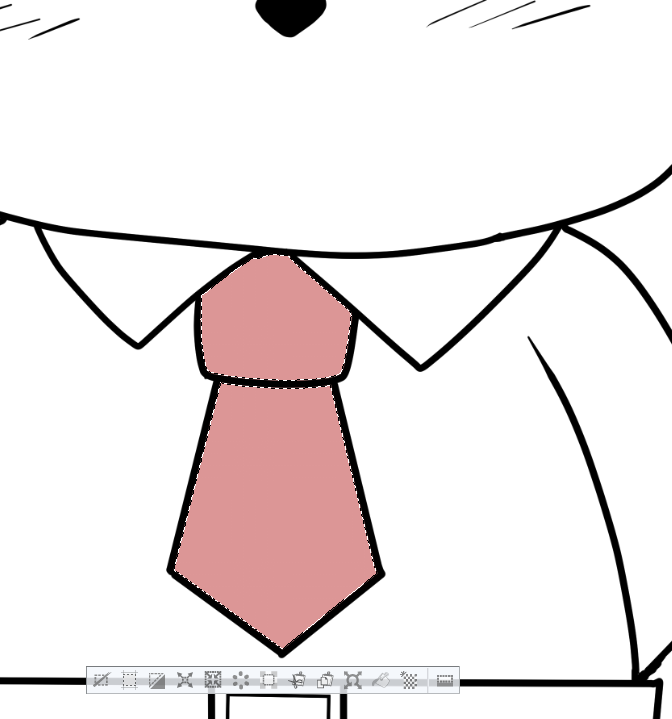
まず、[自動選択]ツールなどでパターンを貼りたい範囲(赤色の範囲)を選択しておきます。

貼りたいパターンを選択しキャンバスにドラッグ&ドロップするか、または[選択中の素材をキャンバスに
貼り付ける]ボタン(パレット下部の赤枠部分)をクリックします。
そうすると…
はい!選択範囲内にパターンがきれいに貼れました!!
別のパターンに貼り替えたい場合はこのアイコンで貼り替えると、
前にパターンが貼られていた範囲を保ちながら貼り替えることができます。
※カラー素材の場合、素材によっては、線画が隠れてしまう場合がありますから注意しましょう。
絵が隠れてしまう場合は、[レイヤー]パレットで、画像素材レイヤーを線画レイヤーの下に移動しましょう。
また、パターンのレイヤーの[合成モード]を[乗算]にすると、線画に重なるようになります。
手順3.拡大・縮小・移動
ここでは基本的な操作のやり方についてご紹介したいと思います。
自分がやりやすい方を選んでくださいね!
拡大・縮小
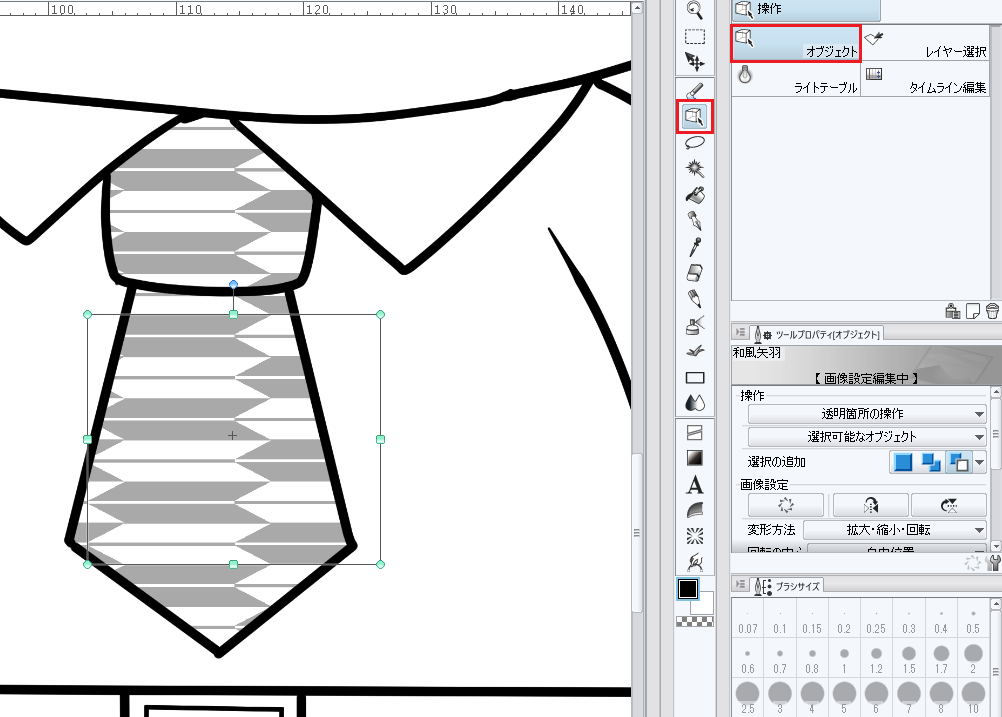
パターン素材を貼り付けると、ツールが[操作]ツールの[オブジェクト]に切り替わり、
パターン素材を調整するためのハンドルが表示されます。

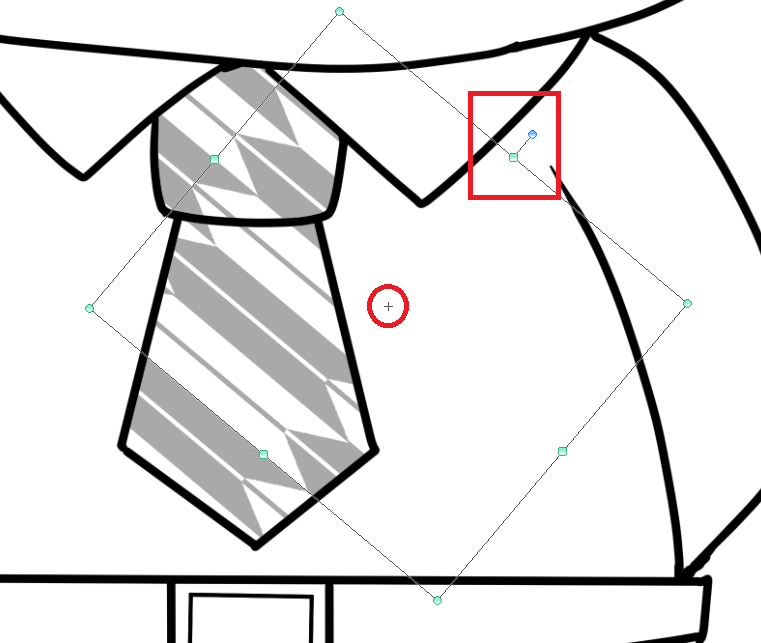
このハンドル(下図赤枠参照)を操作することで、パターンの移動、サイズや角度の変更ができ、
四隅のポイントをドラッグすると、パターンが拡大・縮小します。

回転
枠の上部にある、上部のコントロールポイントをドラッグすると、中心点(+)(下図赤丸枠部分)を基準に、パターンが回転します。
中心点(+)は、ドラッグで好きな位置に移動できます。
移動
パターンの描画部分、もしくは、ガイド線(下図赤部分参照)をドラッグするとパターンが移動します。
選択範囲を作ってパターンを貼り付けた場合、マスク内でパターンが移動します。
※このとき、パターンの透明部分にカーソルがあると、パターンが移動しないので注意しましょう!!
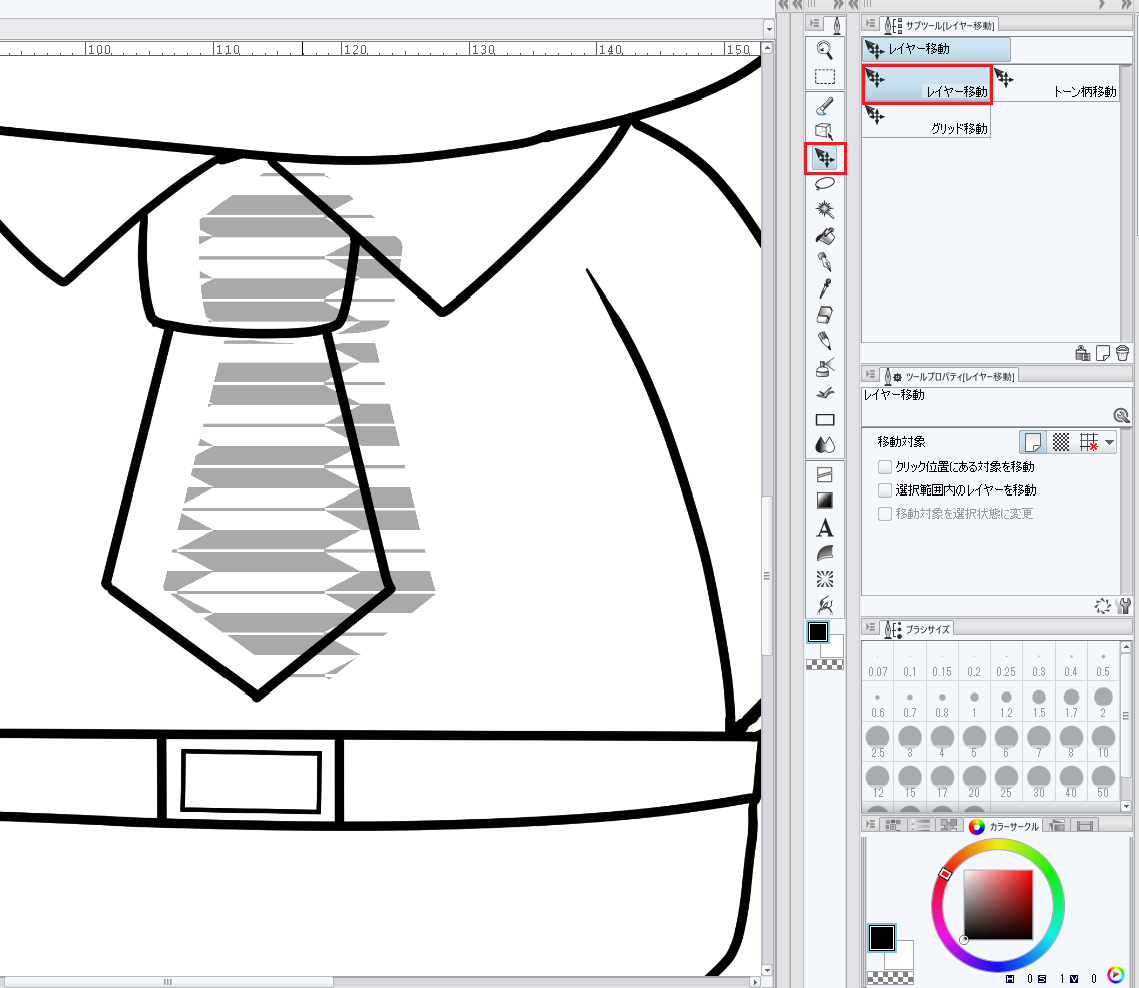
[操作]ツールの[オブジェクト]でパターンを移動すると、パターンがマスク内を移動します。
マスクごとパターンを移動したい場合は、[レイヤー移動]ツールで移動します。

ツールプロパティでの場合
移動や変形は、[オブジェクト]ツールの[ツールプロパティ]パレットでも設定できます!
※表示されていない場合は、[ウィンドウ]メニューの[ツールプロパティ]で表示できます。

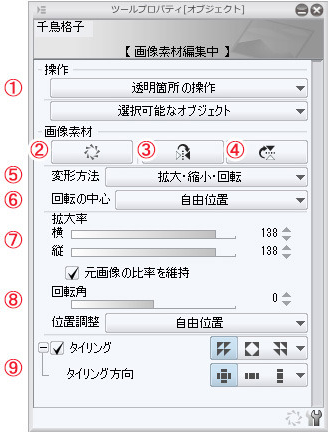
①透明箇所の操作
透明箇所をクリックした際の動作を設定できます。[枠内なら透明でも移動]をチェックしておくと、
ガイド枠内であれば透明部分でもパターンの移動を行うことができるようになります。
②変形リセット
パターンを貼り付けたときの状態に戻します。
③左右反転
回転の中心(+)を基準にして、パターンを左右反転します。
④上下反転
パターンを上下反転します。
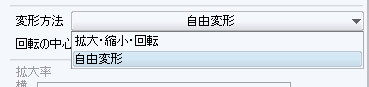
⑤変形方法
変形ハンドルの操作方法を[拡大・縮小・回転]、[自由変形]などに設定できます。
[拡大・縮小・回転]では、元画像の比率を維持したまま拡大・縮小をおこなえます。
[自由変形]では、パターンを自由に変形できます。
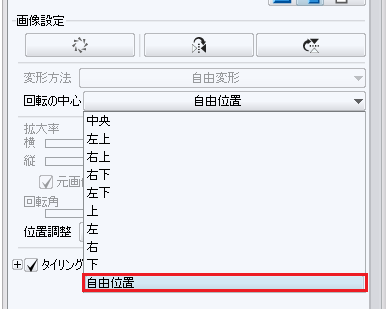
⑥回転の中心
回転の中心(+)の位置を指定できます。回転中心を好きな位置に移動したときは[自由位置]になります。
回転中心をリセットしたい、元に戻したいときにも便利です!
⑦横拡大率・縦拡大率
パターンの拡大率を数値で指定できます。スライダーを動かしたり、数値部分をクリックして直接入力したりできます。
⑧回転角
パターンを回転させる角度を、スライダーや数値の直接入力で指定できます。
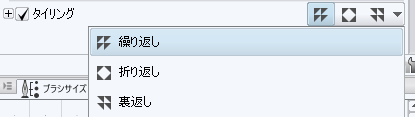
⑨タイリング
パターンの並べ方や並べる方向を指定できます。
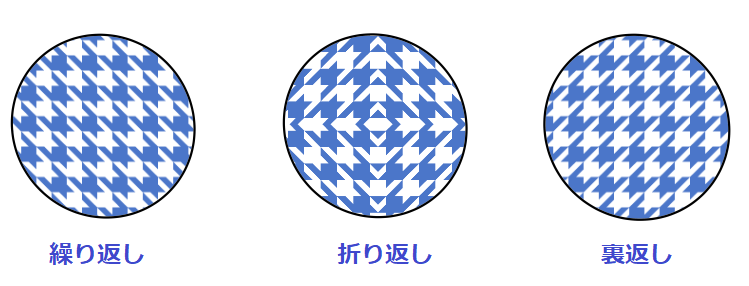
パターンの並べ方は[繰り返し]、[折り返し]、[裏返し]のいずれかで指定できます。

タイリングによって、パターンの繰り返し方法が変わります。

方向は[上下左右]、[左右のみ]、[上下のみ]のいずれかで指定できます。
[タイリング]チェックを外すと、繰り返さず、パターンをそのまま貼り付けます。

手順4.パターン素材をトーン化する。
パターン素材は、マンガ用に網点(トーン)化することもできます!
さっそくやってみましょう!!
・トーン化の方法
[レイヤー]パレットで、網点(トーン)化したいレイヤーをクリック。

[レイヤープロパティ]パレットの[トーン]をクリックすると…

はい!選択したレイヤーがトーン化されました!!

[レイヤー]パレットが表示されていない場合は[ウィンドウ]メニュー→[レイヤープロパティ]に
チェックを入れると表示されます。
・レイヤープロパティでの設定

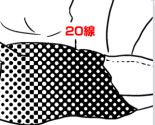
①トーン線数
トーンの線数の設定します。数値が小さいほど網が大きなトーンになり、数値が大きくなると、
網点が小さく細かなトーンになります。
プルダウンから、マンガでよく使う設定を選択できます。
②濃度
[画像の色を使用]と[画像の光度を使用]のいずれかを選択できます。[画像の色を使用]を選択すると、パターンで色のついている部分は透けなくなり、
[画像の輝度を使用]を選択すると、色のついた部分が透けるようになります。
マンガのトーンとして使用する場合は主[画像の輝度を使用]を使用します。
③網の設定
トーン化する際の網の種類を選択できます。他にも、万線やクロス、ノイズなどを選択できます。
設定した種類によって、パターンの雰囲気が変化します。
④角度
網点の角度を設定できます。
⑤ノイズのサイズ・係数
網点の設定でノイズを選んだ場合のみ設定できます。
ノイズのサイズは、数値が小さいと細かいノイズに、数値が大きいと大きなノイズになります。
ノイズの係数では、数値が上がるほど、ノイズの形が変化します。
⑥網点の位置
網点の位置を調整できます。Xで横方向、Yで縦方向に網点が移動します。
パターンは移動せず、網点だけが移動するので、他のトーンと重ねたいときに非常に便利です!!
いかがでしたか?パターン素材を使えばまんがだけでなく、ちょっとしたイラストでも活用出来ちゃいます!
皆さんも是非、パターン素材を使いこなせるように頑張ってくださいね!!
それではまたお会いしましょう~
こちらもオススメ
タグ CLIPSTUDIO トーン 素材パレット