こんにちは!チーターです!
今回は、なんとなんと、CLIP STUDIO PAINTで、アニメーションに挑戦してみようと思います!
けっこう前のアップデートで使えるようになったのに、どうせ使いこなせないや…と敬遠していたのですが…
この度!やってみよう!と決意しました!
まずはカンタンな「うごくイラスト」でGIFアニメーションを作っていこうと思います!
うごくイラスト機能とアニメーション機能の違い
基本的な操作方法に違いはありませんが、「うごくイラスト」はセルの枚数に制限があり、24枚までのアニメを作成することができます。
それ以上の枚数でアニメーションを作成する場合は「アニメーション」でファイルを作成すると良いでしょう。
アニメーションで新規作成する時は、初期設定でいろいろできるので、長く本格的なアニメを作ろうとしている人に向いていると思います。
今回はカンタンなGIFアニメをつくろう!
ということで、うごくイラスト機能でザクッとアニメ作成に慣れてみましょう!というわけです!
もくじ
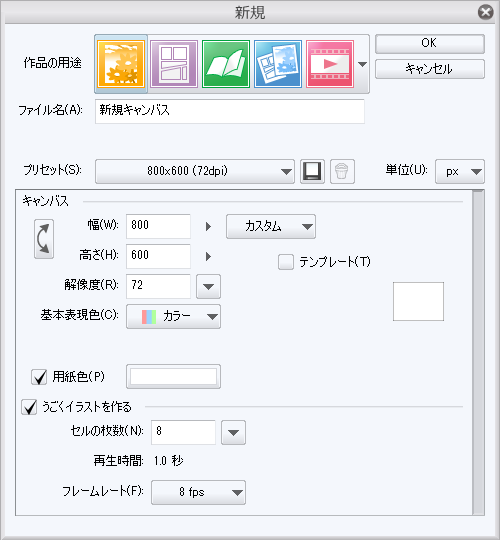
1.新規作成
まずはデータのファイルを作成しましょう。

一番左のイラスト用の設定で、[□うごくイラストを作る]にチェックを入れるだけで、作成に入れます。
カンタンなGIFアニメをつくるなら、とりあえず、これだけ覚えておけばオッケー!な機能はこれ!
↓↓↓
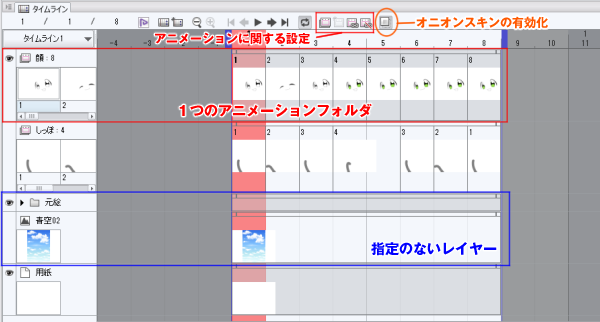
①タイムライン
②アニメーションフォルダ
③アニメーションセル
④アニメーション書き出し
①タイムライン

1セット毎に割られた年表のようなものです。
アニメーションを動かすための設定をすることができます。
ここの設定を忘れていると、作画のときに困ったことが起きやすいので、つまづいた時はここから設定を確認しよう。
タイムラインでできることで覚えておくと良いもの
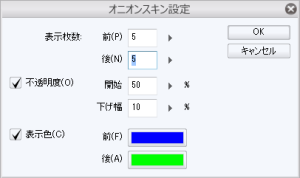
・オニオンスキン →使用例
オニオンスキンが有効化されると、同じアニメーションフォルダに入っている前後のアニメーションセルを透かして表示することができるので、差分作成もカンタンに行うことができます。
動きが少ないアニメならオニオンスキンは上下1枚がオススメ!
もっとダイナミックに動くアニメなら、オニオンスキンは少し多めにしておくと良いかも。

→この設定メニューの場所はコチラ!
・セルを指定
描き上げたアニメーションセルをどこに配置するかを指定する。
指定されていないアニメーションフォルダ内のレイヤーは、表示、編集できません。
②アニメーションフォルダ
アニメーションセルをまとめるフォルダ。
タイムラインではこのフォルダが横一列のかたまりになります。
キャラクターが複数いたり、背景などと動きを分けたい場合はアニメーションフォルダを分けましょう。
③アニメーションセル
アニメーションとなるパラパライラストの1枚1枚のことです。
クリスタでは、レイヤー1枚からレイヤーフォルダにまとめられたひとかたまりまでアニメーションセルに設定できます。
アニメーションセルとなるには、アニメーションフォルダの中に入っていることが一つの条件です。
④アニメーション書き出し
うごくイラストやアニメーションを書き出し保存する時のメニューです。
今回は、[アニメーションGIF]で書き出すことになります。
2.セル画を描く
パラパラ漫画を描いたことはありますか?
本のはしっこに絵を描いて、ページを落としていくと絵が動いていくように描いた漫画です。
その要領で、差分を数枚描きましょう。
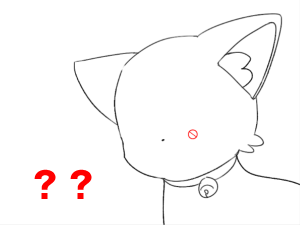
今回はカンタンに、同じ動作を繰り返す絵を描いていきますので、まずはアニメーションセルではなく、アニメーションフォルダ外のレイヤーに元絵となる絵を描きます。
これはアニメーション中で常に表示される絵となりますので、背景や、動きのない絵となります。

ネコさんののっぺらぼうができました。
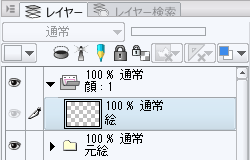
次に、アニメーションセルに顔を描いていきます。
描画用に新規レイヤーを作成しましょう。

あ、あれー?
描くことができないぞ?

実は、アニメーションフォルダ内のレイヤーは、セルの指定をしていないと表示されず、編集もできません。
先に「セルを指定」でタイムラインの中に入れてしまうことが必要です。
※新規作成のデフォルトで入っているアニメーションフォルダでは、セルの枚数分のレイヤーが予めセルを指定をされた状態で設置されています。
★もっとカンタンな方法
まず先に、セル画の枚数分の[レイヤーフォルダ]を作って、そのフォルダはセルを指定して順番にタイムラインに埋め込んでおきましょう。
レイヤーフォルダごとタイムラインに指定できるので、指定されたフォルダー内に新規レイヤーやコピペをすれば、セルが指定された状態となり、表示、編集できるようになります。
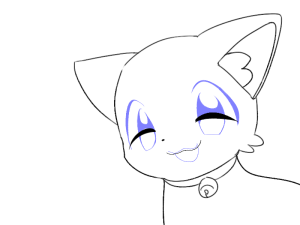
動かす絵を描く

今回は「まばたき」と「口パク」をさせるよう差分をじゃんじゃん描いていきます。

オニオンスキンの有効化をしているので、下のレイヤーが透けて見えます。
これで差分もラクラク描けますね!

上のレイヤーも透かして見れます。

上下のレイヤーを同時に透かすこともできます。
まばたきの目はコピペしてオッケー!重なった部分は色が混ざって見えます。
★レイヤーフォルダごとアニメーションセルにできるので、修正もカンタンにできるよう、線画と塗りを別レイヤーで行えます。
3.タイムラインにアニメーションセルを指定する
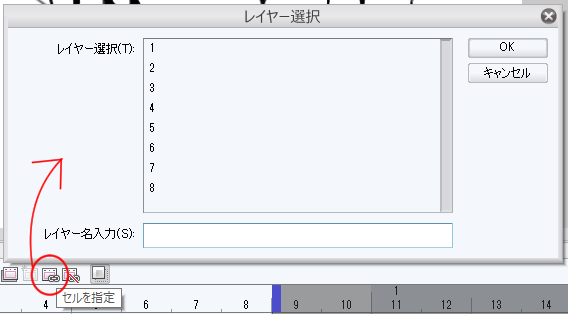
作成したアニメーションセルを動かしたい順番に並べて配置(指定)していきます。
アニメーションセルを配置したい場所を選択して、[セルを指定]アイコンをクリックすると、どのアニメーションセルを指定するかのウィンドウが表示されます。

※注意※
セルを指定した後にアニメーションセル名を変更すると、指定から外れてしまいます。
また、一度指定したアニメーションセルは名前でリンクされており、別のアニメーションセルに指定したアニメーションセルと同じ名前に変更すると、そのセルが指定されることになります。
そのため、混乱の元になるので、同一アニメーションフォルダ内のアニメーションセル名には同名のものは避けましょう(アニメーションセルに指定されたレイヤーフォルダの中のレイヤーやレイヤーフォルダであれば同名でも問題なし)。

・同じアニメーションセルを複数回使うこともできますので、同じ絵を別の場面で使用する時に複製する必要はありません。
(※今回は、目と口を同じレイヤーに置いているので、コピペで増やしていきましたが、目と口を別々のアニメーションフォルダに入れておけば、目の絵は2枚で済みますね。)

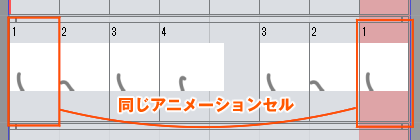
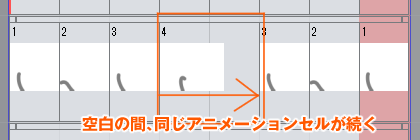
・同じ絵を数秒続かせる時は、同じ絵を続けて配置する必要はありません。
その絵が始まる1枚目のみ指定し、続かせる時間分セルの指定を空白にすると、次に指定されたセルにたどり着くまで表示が続きます。
4.再生して動きを確認してみよう

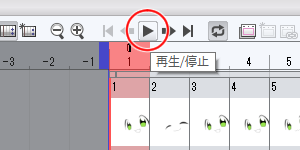
思い通りの順番にアニメーションセルを指定できたら、再生してみましょう。
動きも思い通りに動くでしょうか…ワクワクしますね!
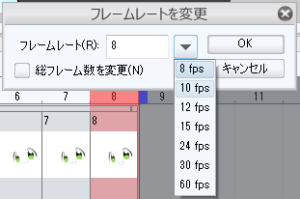
ちょっと再生速度を変更したいな…と思ったら、フレームレートを変更してみましょう。
1秒間に何枚のセルが流れるかの値なので、数値が高いほど速く再生されます。

→この設定メニューの場所はコチラ!
5.アニメーションGIFで書き出ししたら完成!

再生してみて問題が無ければ完成です!
アニメーションGIF形式で書き出しましょう!
いかがでしょうか?
コレくらいのアニメーションであればクリスタでカンタンに作ることができちゃいます!
まだ使ったことがなかった!という人もぜひ、この機会に作ってみてくださいね!






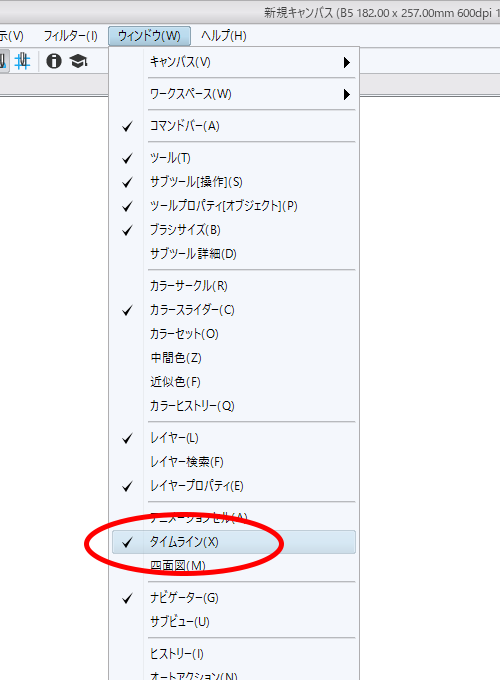
そもそもタイムライン表の表示の仕方がわからないのですが…
ゴロフキンさん、お返事遅くなってしまい申し訳ございません。
タイムラインの表示が見当たらない場合は、上部にあるメニューバーの[ウインドウ]の中にある「タイムライン」にチェックが入っているか確認をしてください。

チェックを入れることで[タイムライン]のタブが表示されます。
一度描いた[ファイル保存]イラストからの作成は出来ますか?
この時レイヤー統合はした方がよろしいでしょうか
コメントありがとうございます。
クリスタで開くことのできるデータでしたら、一度保存したデータでも後から動かすファイルデータとしての編集は可能です。
なので、「クリスタで開けるデータであれば、統合していなくても問題はありません。」
上部メインメニューの[アニメーション]または、[タイムライン]ウィンドウのメニューから[タイムライン]⇒[新規タイムライン]より新しいタイムラインを作成してください。
そうすることで既存データ(一度描いたデータ)からアニメーション作成の編集が可能になります。
アニメーションフォルダなどを新規作成して、動くイラストをぜひ作成してみてください。