【初心者】クリスタでまばたきアニメーションを作ってみよう!
こんにちは龍騎です。
今回はCLIP STUDIO PAINTを使用した“まばたきアニメーションの作り方”を紹介します!

事前準備
CLIP STUDIOでは※DEBUT・PRO・EX問わず、アニメーションを作成することが出来ます。
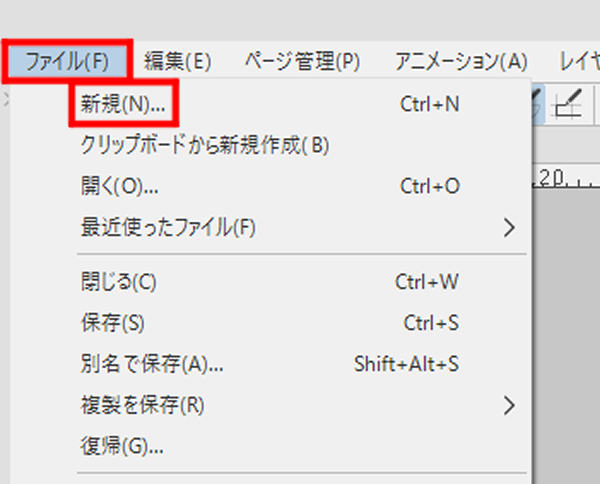
まずは[ファイル]→[新規]で新規作成をしましょう。
※DEBUT・PROでは24フレーム(1秒8フレームで3秒間)までの制限があり、EXでは制限なくアニメーションを作成できます。

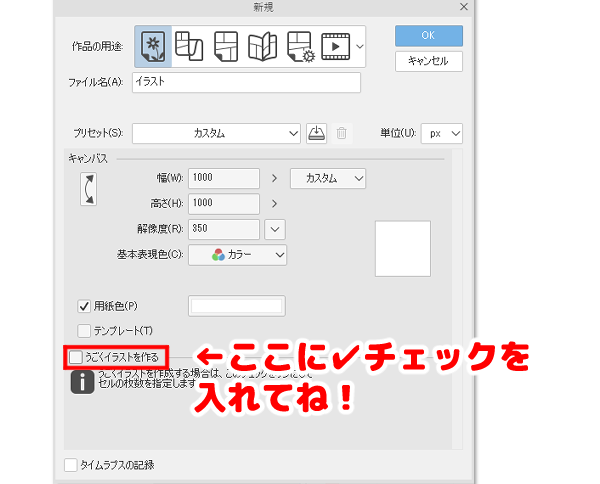
新規作成をすると[新規]のポップアップが表示されます。
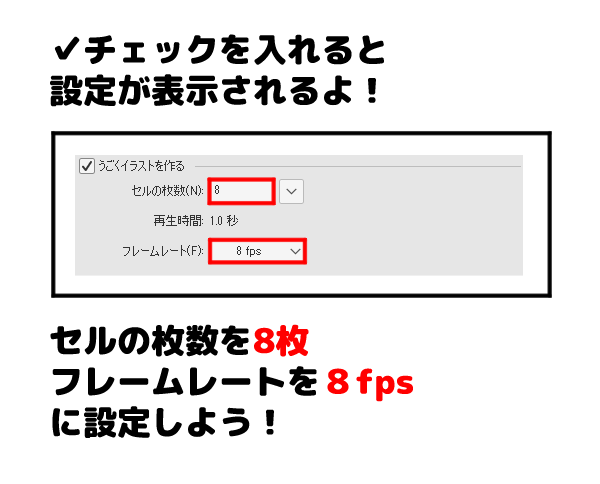
[うごくイラストを作る]に✔チェックを入れてください。
チェックを入れると、セルの枚数・再生時間・フレームレートの設定が表示されます。
今回は画像のように設定してください。

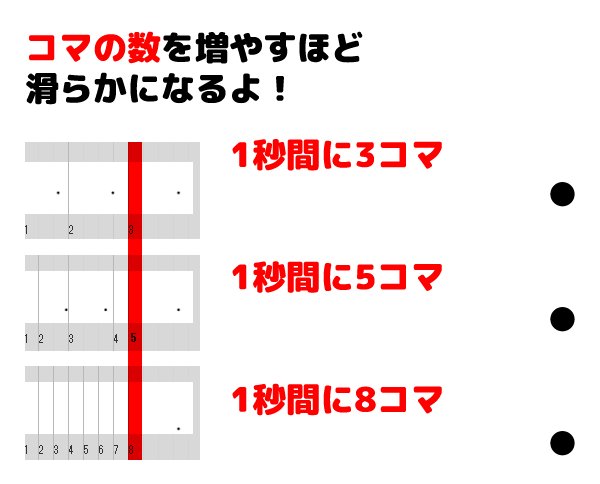
フレームレートとは?
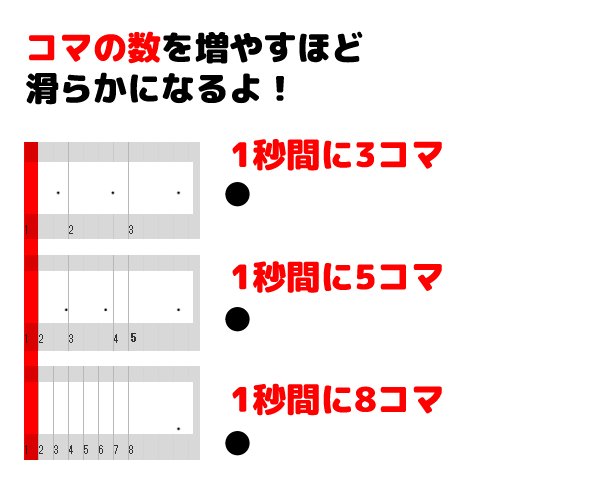
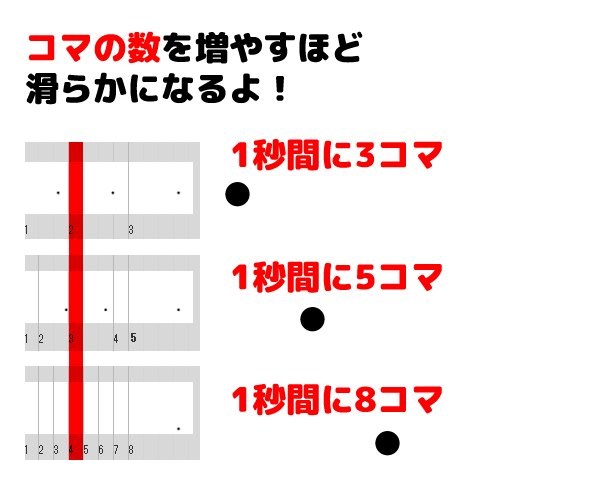
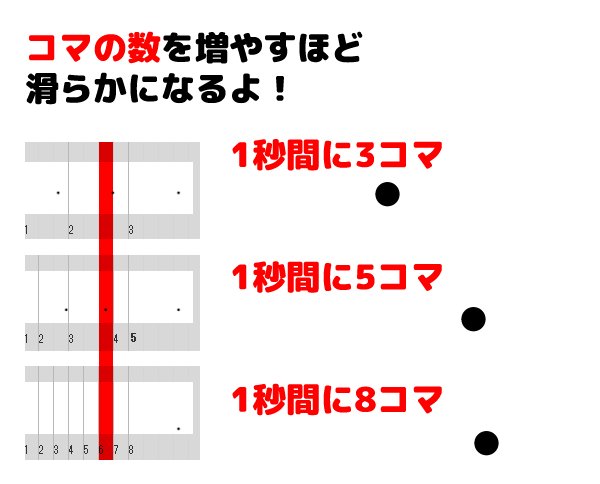
フレームレートとは1秒間に表示できる「コマの数」のことです。
つまり『1秒間を分割した“コマ”が“フレーム(枠)”に収まっている』ということです。
コマの中に描写するイラストが多いほど、動きが滑らかになります。

タイムラインの説明
タイムラインパレットとは、イラストの表示時間を設定する機能です。
イラストを“コマ”に配置することで、動かすことが出来ます。
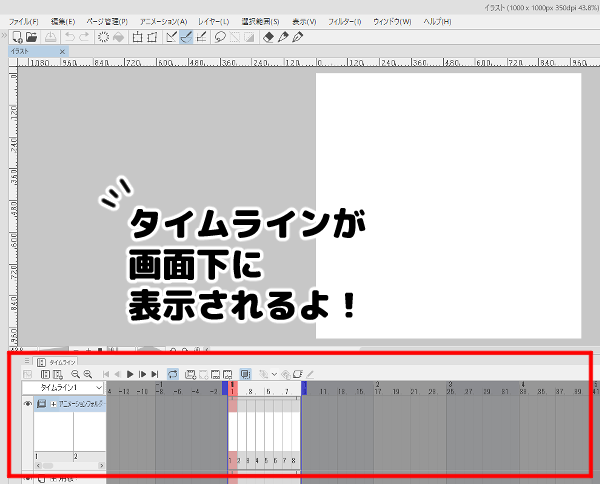
1)画面の見方
新規作成が終わると、画面下にタイムラインパレットが表示されます。

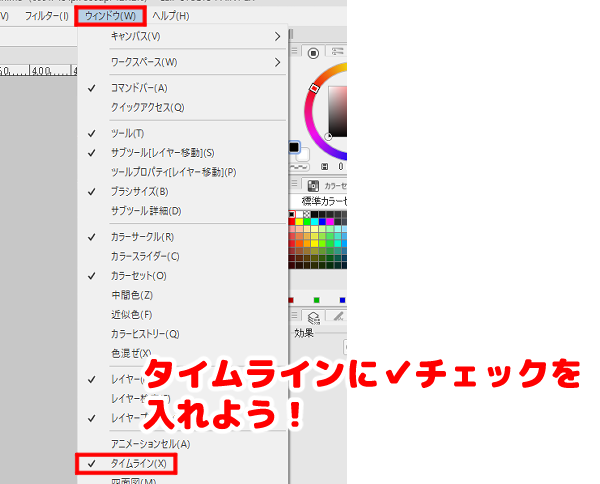
2)タイムラインの表示方法
タイムラインは、[ウィンドウ]→[タイムライン]で表示させることが出来ます。

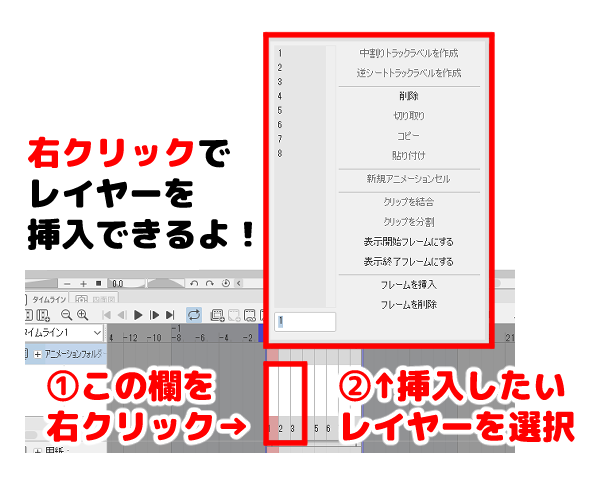
タイムラインとレイヤーは連動しており、アニメーションフォルダーによって管理されています。
1コマの中にレイヤーを作成する場合、フォルダーを作成し、タイムラインで表示時間を設定する必要があります。

イラストを動かそう!
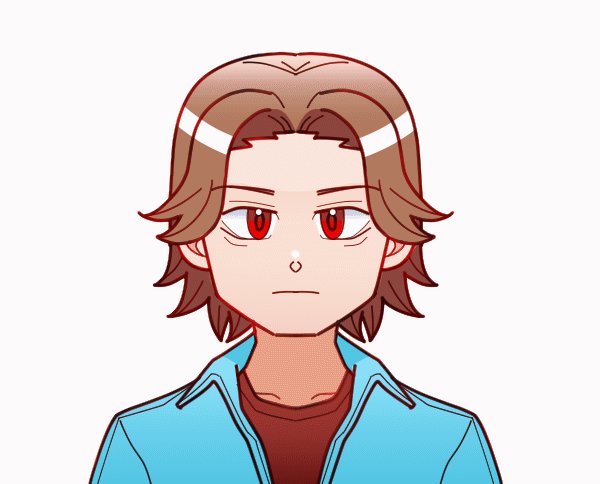
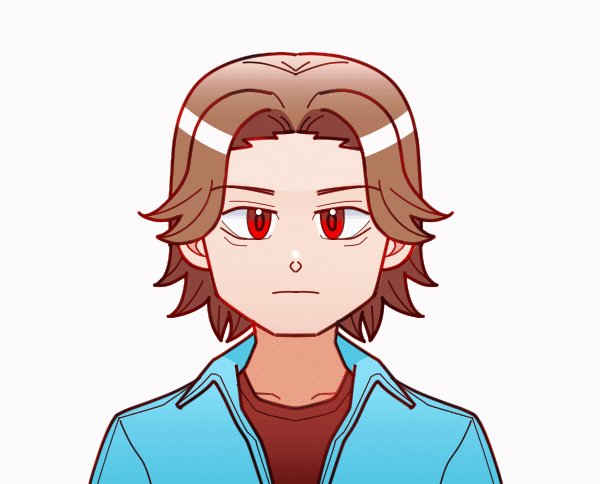
ここまで準備が出来たら次は、動かしたいイラストを用意しましょう。

1)パーツを分ける
動かしたいパーツを別レイヤーに分けて作成しましょう。

既存のイラストから作成する場合
既存のイラストから作成する場合は、まず動かしたいパーツを複製します。

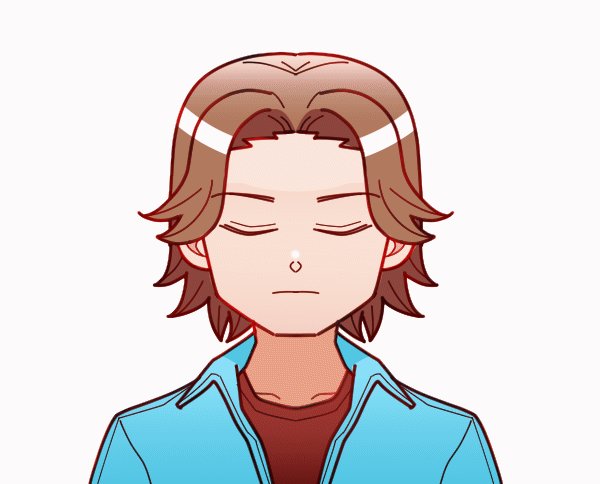
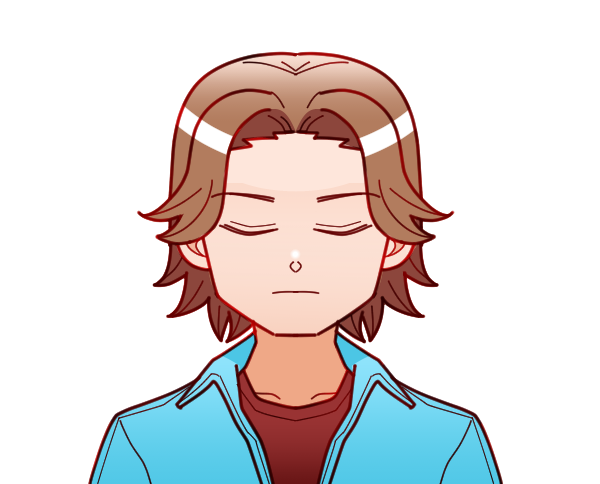
2)閉じた目を描く
閉じた目を描きます。

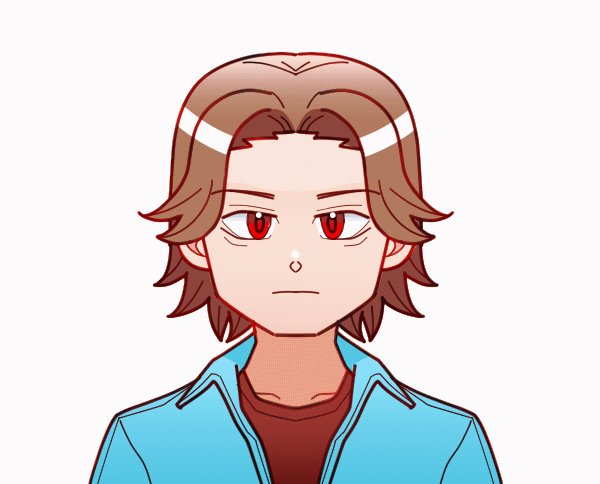
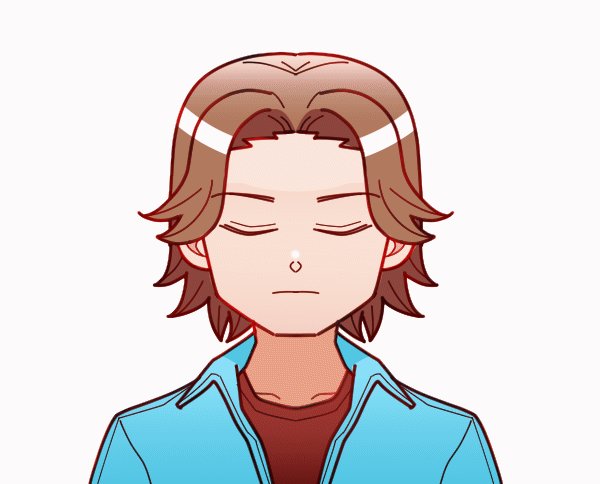
3)中割りをする
開いた時と閉じたときの“間”になる目を描きます。
元となるイラストの目が開いた状態から少しまぶたを下げて描きます。

完成

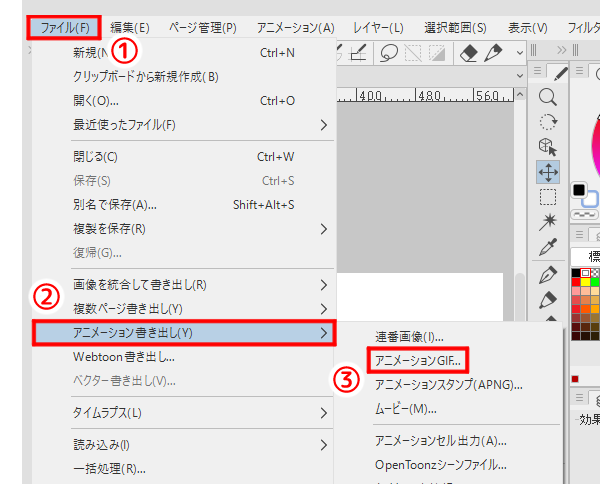
[ファイル]→[アニメーション書き出し]→[※アニメーションGIF]で出力します。
※書き出し形式は使用用途によって異なりますが、短いループを作成する場合”アニメーションGIF”がオススメです。

おわりに
いかがでしたか?
今まで描いたイラストが動くと感動しますよね。
簡単に出来るので、ぜひやってみてください!
閲覧ありがとうございました。