こんにちは咲花りんです♡
今回は枠線のひき方をご紹介します!
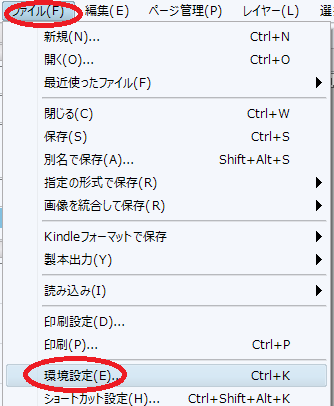
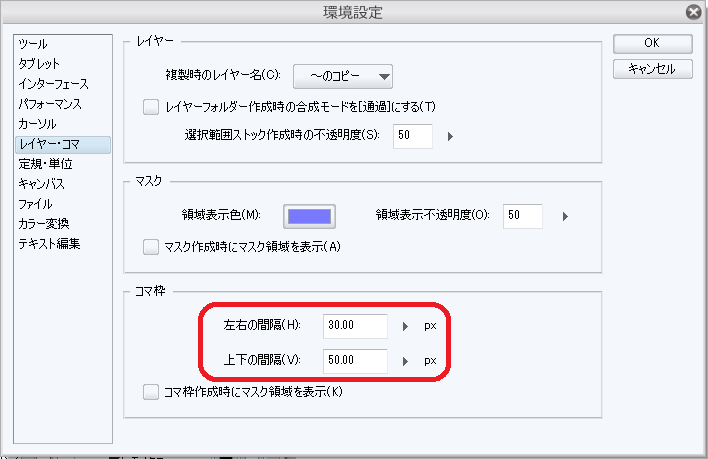
環境設定
まずは環境設定で、コマとコマの幅を決めておきましょう

一般的に、左右の間隔よりも上下の間隔の方が広いので今回もそうなるように設定

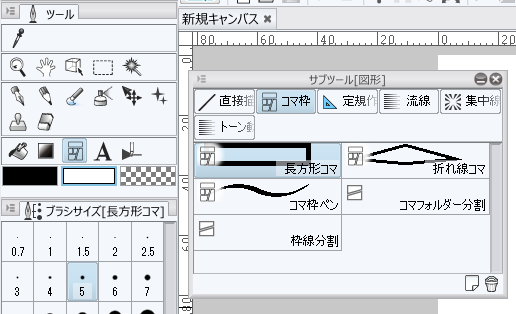
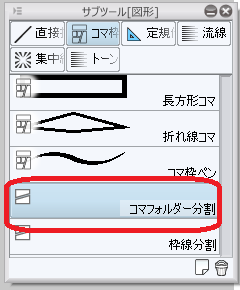
設定が済んだら、枠線ツールを選択して実際に引いていきましょう!

流れとしては、大きく枠を設けて、それをあとから細かく分割していきます
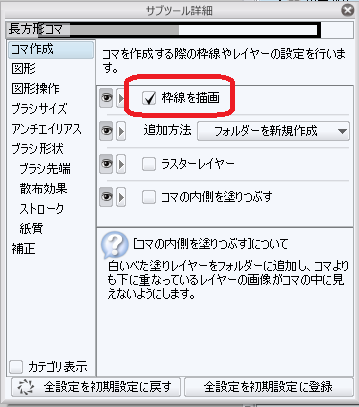
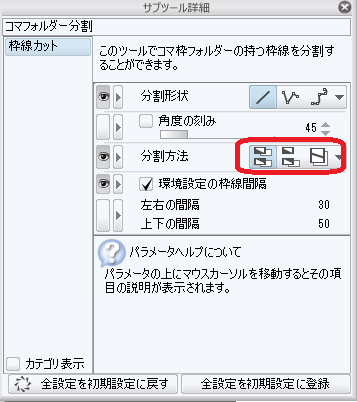
通常の枠のように線がある枠を引きたい場合はここにチェックを入れておきますが、
あえて線のないコマにしたい場合はここを外しておきます
(今回は線アリなので入れておきます)

次にコマを割っていきますが、大きく2パターンあります
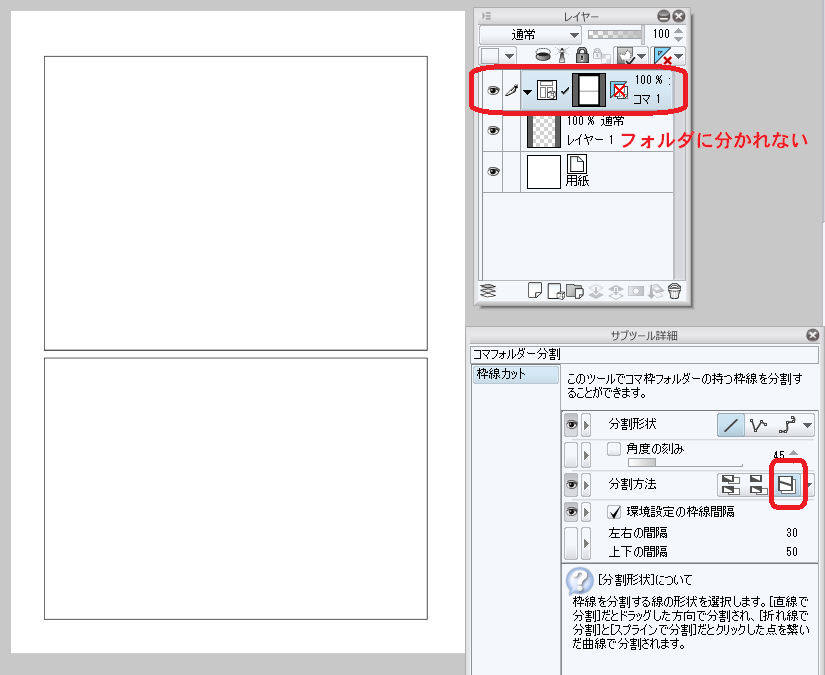
コマをフォルダごとに分けるか否かです
1.コマをフォルダごとに分ける場合
コマごとに作業を把握していたいときにオススメです

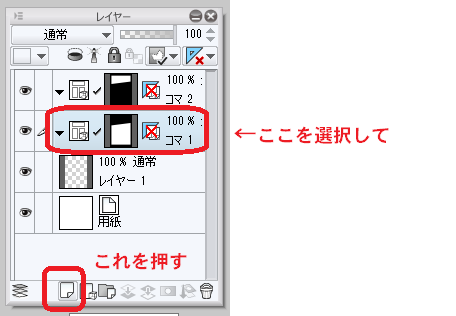
サブツール詳細でこのアイコンを選択

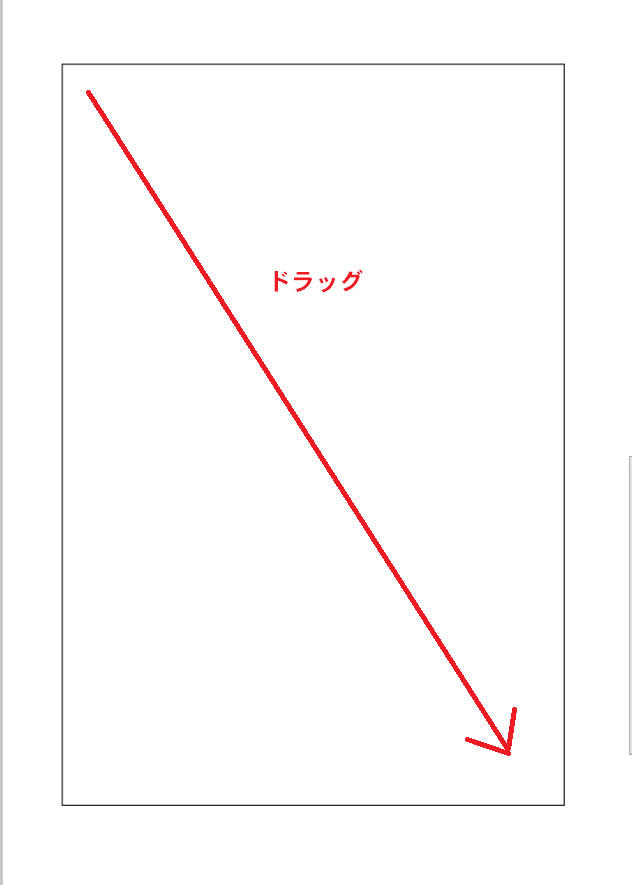
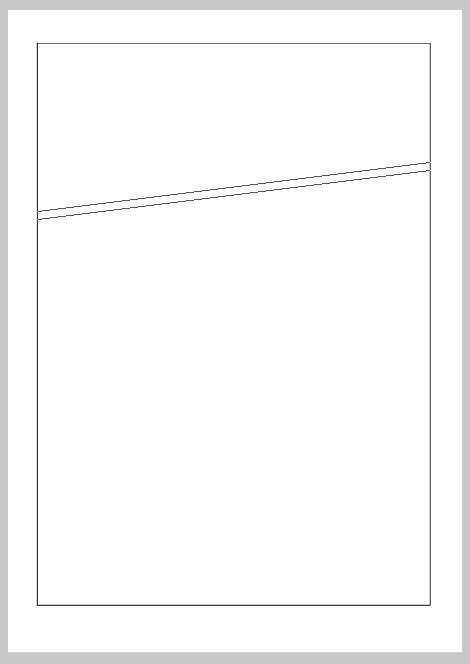
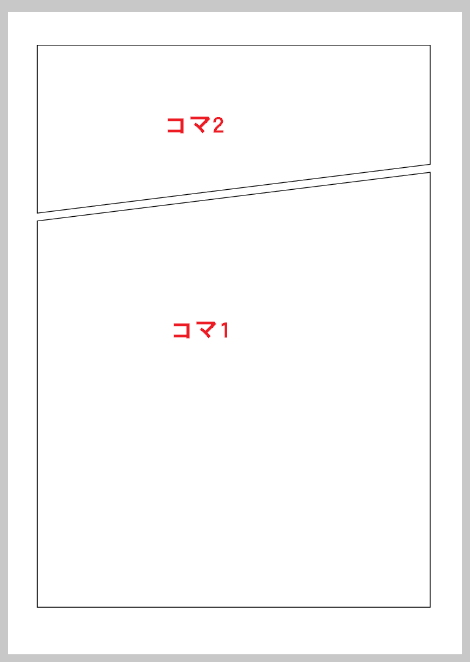
分割していきます

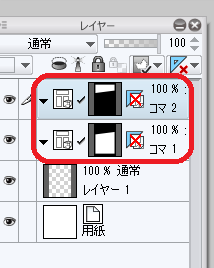
レイヤー名が自動的に「コマ1」「コマ2」になります

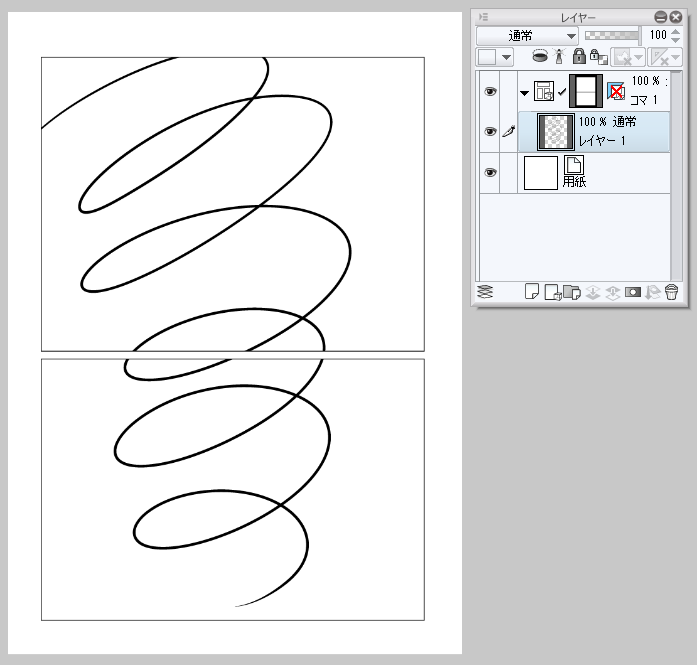
こんな感じになります

(通常作業するときは上を1、下を2にする方が分かりやすいので、レイヤーの順を
入れ替えますが…ここではこのまま説明します)
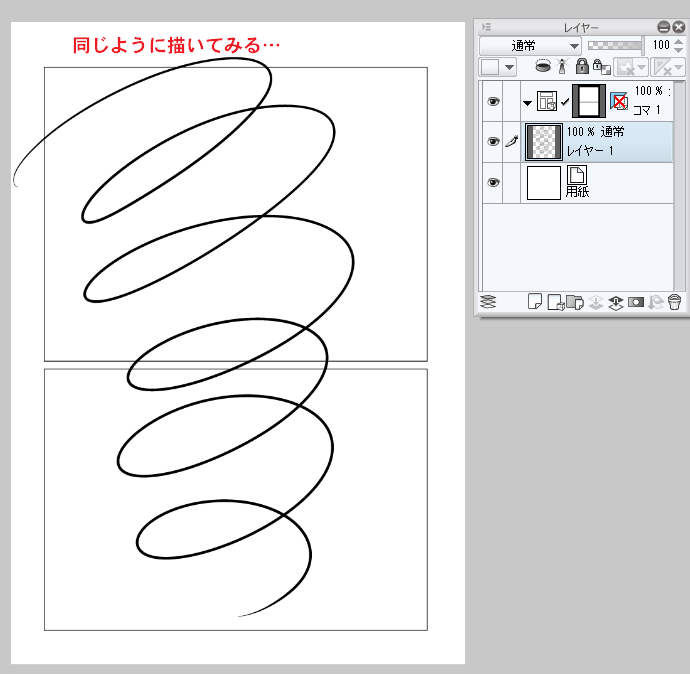
描いてみましょう
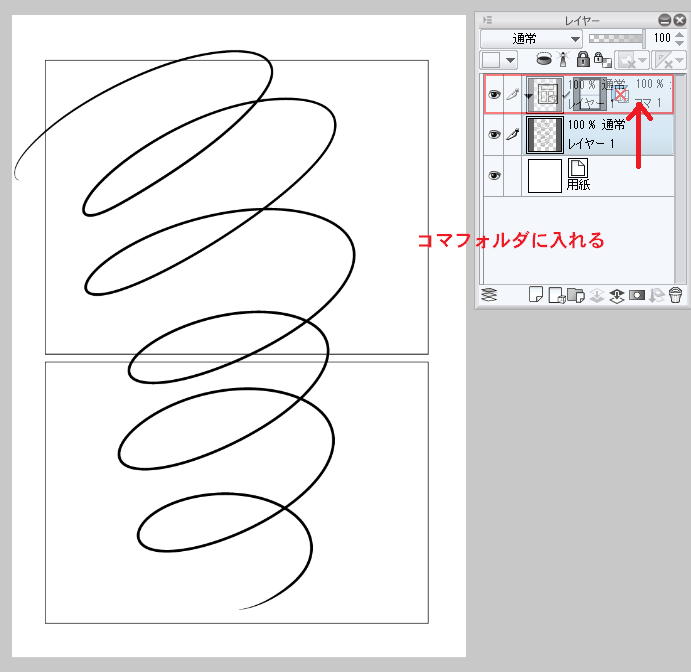
コマフォルダ内に新規ラスターレイヤーを作成

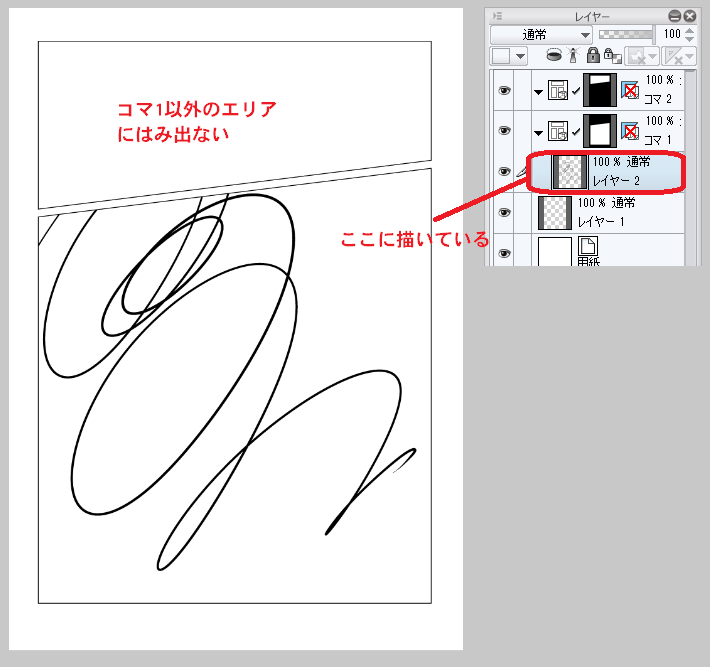
ペンなどでぐりぐり描くと…

コマ以外の場所はマスクがかかった状態
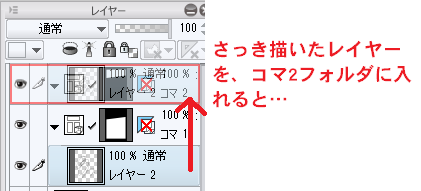
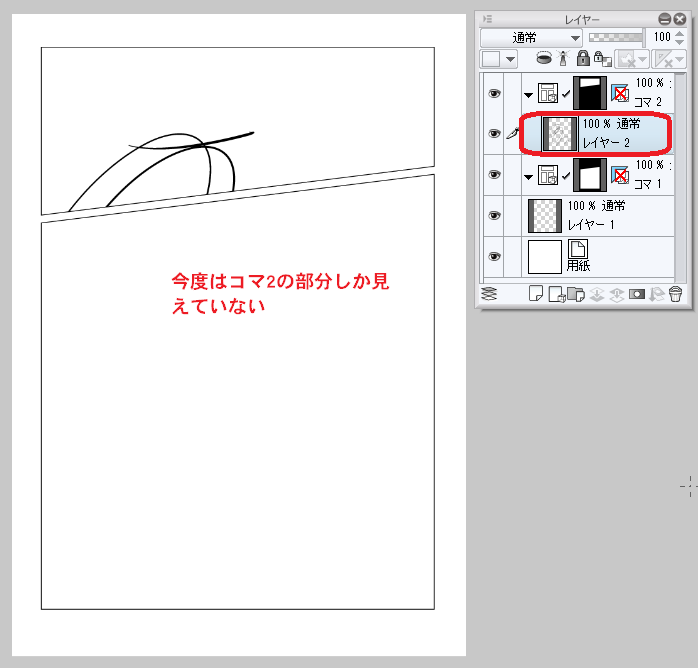
先ほどぐりぐり描いたレイヤーを、別のコマフォルダ内に移動させると…

こうなります!

コマフォルダの概念お分かりいただけたでしょうか?
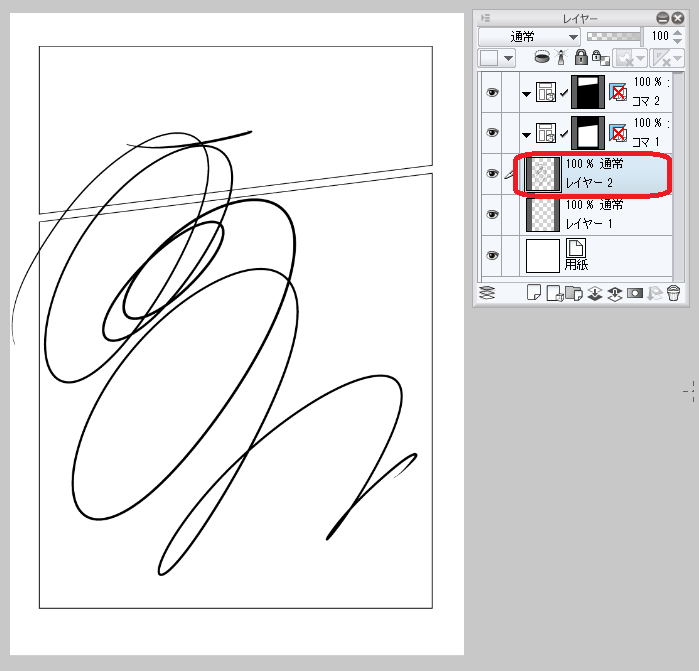
ちなみに、コマフォルダに入れていないとこんな感じになります

2.コマをフォルダごとに分けない場合
これは一括でペン入れをしたいときにオススメです
下絵を用意

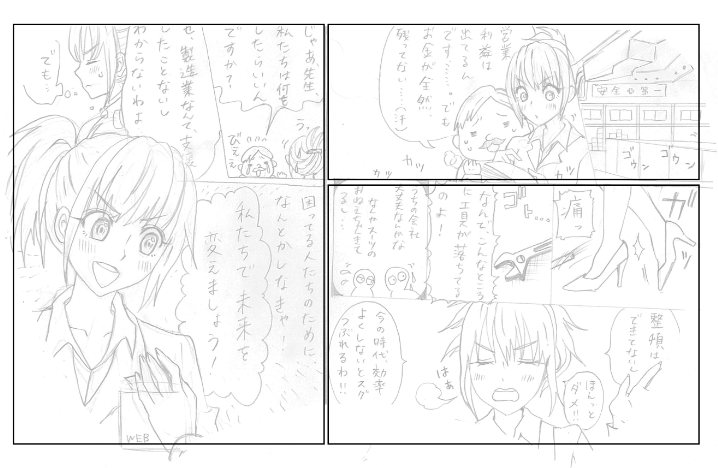
それをコマフォルダ内に入れると…

下絵がコマの部分以外見えない状態に!アッという間ですね!

メイキング
以上を踏まえて、細かい部分も説明しながら実際に下絵を使ってコマ割をしてみます
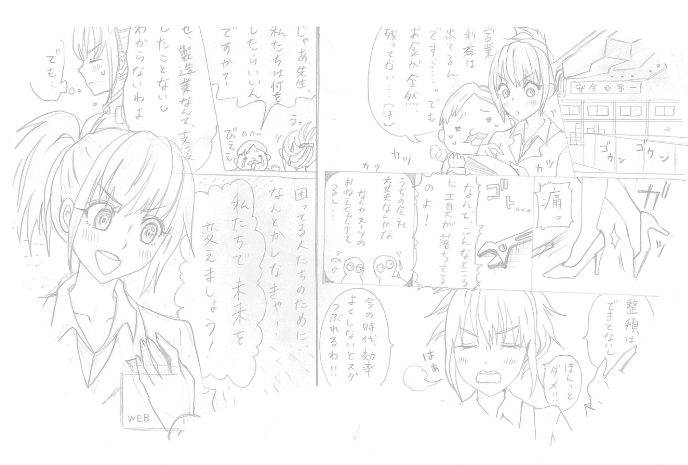
まずは下絵を用意します
今回は、アナログの鉛筆で描いたものをスキャンしたものに、CLIPSTUDIOでペン入れをしていきます

枠を引いていく…



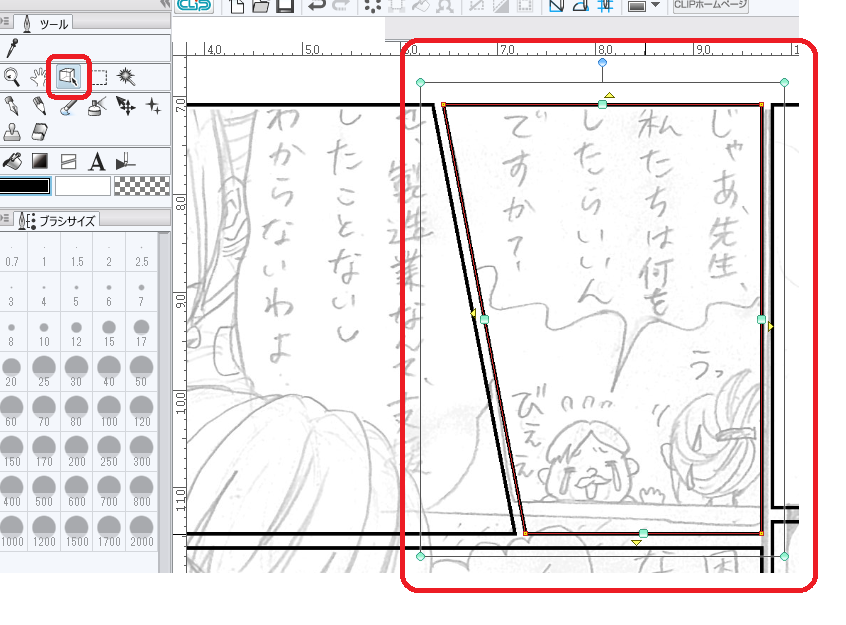
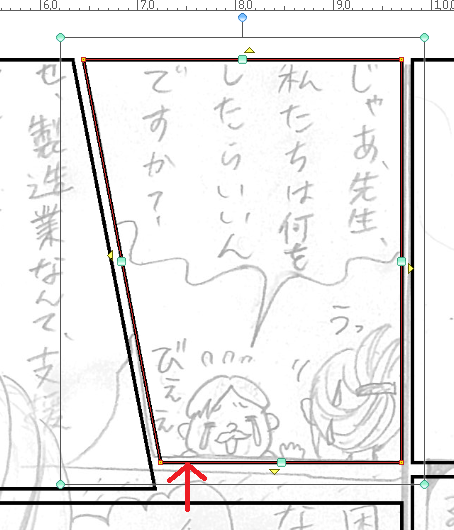
操作ツールを使ってコマを個別に調節できます


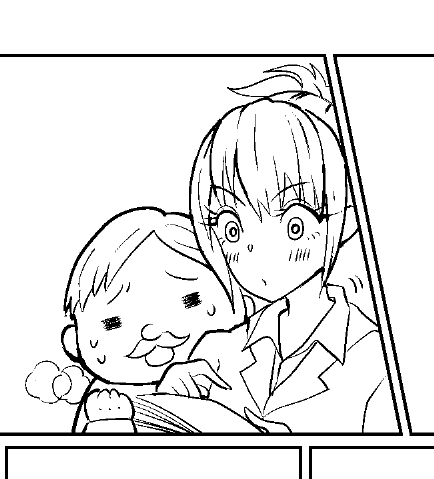
ちょっとアブノーマルなコマに遭遇です
絵がコマにかぶっていますね…

下絵をコマフォルダに居れたらほぼ完成なのに…

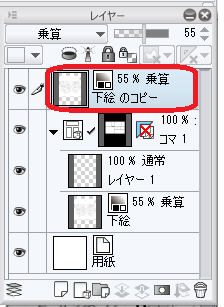
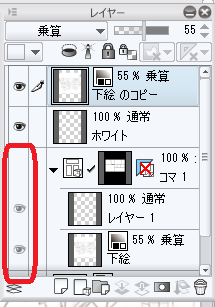
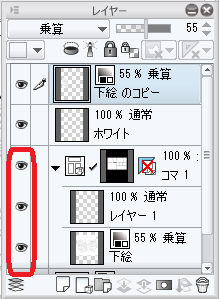
レイヤーの並びを以下のようにして、かぶった線をホワイトで消していきます
(このあたりは、作業方法に個人差があるかもしれません)
下絵のコピー
ホワイト修正
コマフォルダ
下絵
下絵レイヤーをコピーして、コマフォルダの上にペースト

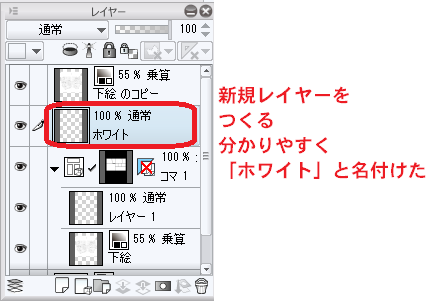
枠線を消すためのホワイト用のレイヤーを作ります

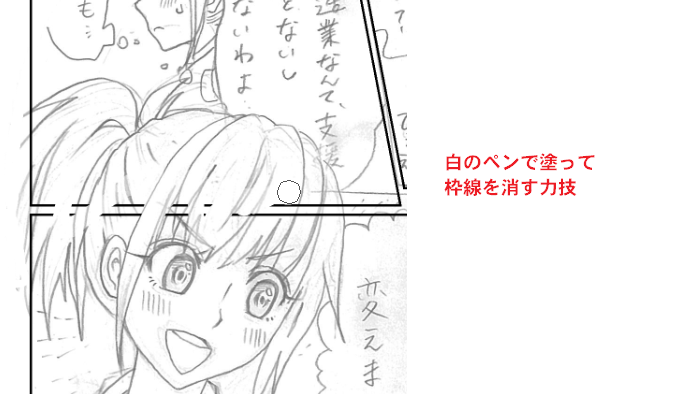
ホワイトレイヤーに描画

下絵をコマフォルダより上にコピペしたことで、コマフォルダ機能が働いていませんね…

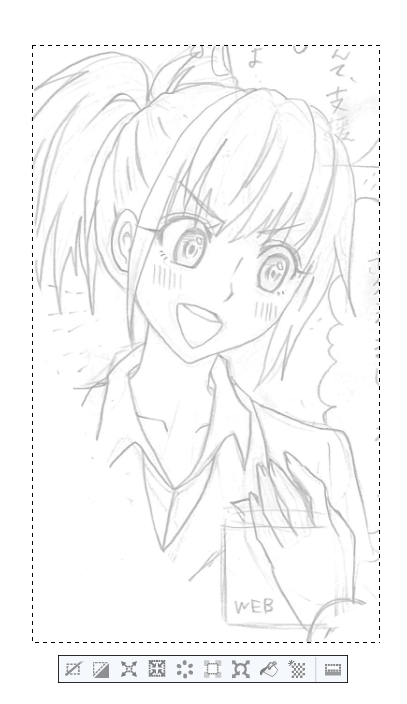
「下絵のコピー」レイヤーにてかぶっているところ(この場合キャラクター)以外を消去してしまいましょう
まずは下絵のコピーだけが見えるように他のレイヤーを非表示にします

選択して、選択範囲外を消去したり消しゴムをかけたりしてキャラのみの状態にします


表示をもとに戻すと…

消えてくれました!

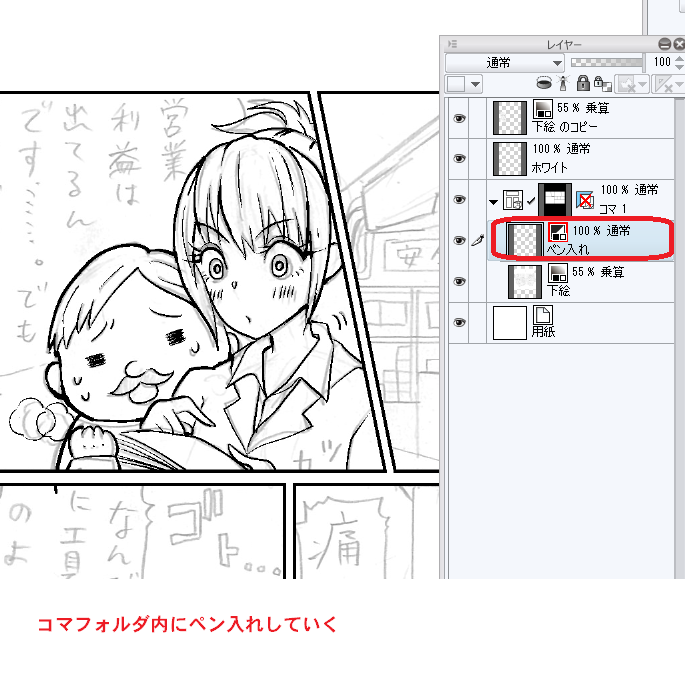
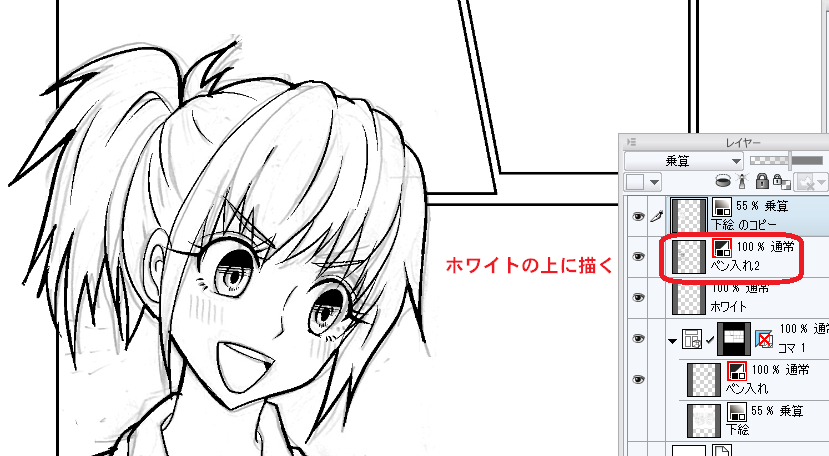
ペン入れしていきます

下絵を消すと出来上がり!

ホワイト処理した箇所はペン入れするレイヤーの置き場所がちょっと違います
ホワイトが上に来てしまうと、線画見えなくなるので必ずホワイトレイヤーの上に置いてくださいね♪

自分のやりやすいやり方で描いていきましょー♪